Introduction▲
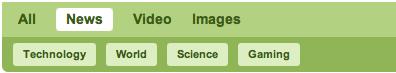
Ce tutoriel explique comment créer une barre de navigation telle que l'on voit souvent dans plusieurs Digg-like telles Digg.com. Le tout est bien simple, une petite poignée de CSS et de (X)HTML et le tour est joué. Le résultat devrait ressembler à ce qui suit :

Étape 1 - Le rendu (X)HTML▲
Créer une nouvelle page HTML et copier le code suivant entre vos balises <body> et </body> :
<div id="topbar">
<a href="/toppage1.html"><span>All</span></a>
<a href="/toppage2.html" class="active"><span>News</span></a>
<a href="/toppage3.html"><span>Video</span></a>
<a href="/toppage4.html"><span>Images</span></a>
</div>
<div id="middlebar">
<a href="/midpage1.html"><span>Technology</span></a>
<a href="/midpage2.html"><span>World</span></a>
<a href="/midpage3.html"><span>Science</span></a>
<a href="/midpage4.html"><span>Gaming</span></a>
</div>Le second lien "News" est associé à la classe CSS «active». Qui représente la page en cours. Si vous utilisez les variables URL et PHP afin d'implémenter une barre de navigation dynamique, il vous sera facile d'implanter le tout facilement. Le code pour implanter ceci devrait ressembler à quelque chose du genre :
Étape 2 - Implanter les coins arrondis à vos boutons▲
Avant de continuer, je vais vous expliquer comment implanter ce superbe effet CSS. Le tout est très simple.

...dans le code (X)HTML :
Étape 3 : CSS et #topbar▲
Créer un nouveau fichier CSS nommé style.css et copier le code suivant pour l'élément #topbar. N'oubliez surtout pas de lier votre page HTML à votre fichier CSS.
#topbar
{
font-size:14px;
color:#3b5d14;
background:#b2d281;
font-weight:bold;
padding:6px;
overflow:auto;
height:1%;
clear:both;
}
#topbar a
{
color:#3b5d14;
text-decoration:none;
margin:0 10px;
height:23px;
line-height:23px;
float:left;
display:block;
}
a.active
{
height:23px;
line-height:23px;
background:url(image/tb_a.png) right top no-repeat;
padding-right:10px;
}
a.active span
{
background:url(image/tb_span.png) left top no-repeat;
height:23px;
display:block;
padding-left:10px;
}Étape 4 : CSS et #middlebar▲
Dans le même fichier CSS, ajouter les lignes suivantes pour l'élément #middlebar.
#middlebar
{
font-size:11px;
color:#3b5d14;
background:#90b557;
font-weight:bold;
padding:6px;
overflow:auto;
height:1%;
clear:both;
}
#middlebar a
{
color:#3b5d14;
text-decoration:none;
margin:0 5px;
padding-right:10px;
height:23px;
line-height:23px;
display:block;
float:left;
background:url(image/mb_a.png) right top no-repeat;
}
#middlebar a span
{
background:url(image/mb_span.png) left top no-repeat;
height:23px;
display:block;
padding-left:10px;
}Enregistrer le tout, et tester votre joli petit menu ! N'est-ce pas beau ? Peu importe, le tout est très classe et à la mode web 2.0. Si vous avez des questions, laisser un commentaire nous nous ferons un plaisir de vous répondre.
Remerciements▲
Tous mes remerciements à julp pour sa relecture.