I. Introduction▲
Script.aculo.us est un superbe framework permettant d'animer votre site web. Il est simple et en général le résultat est vraiment impressionnant. Voyons donc aujourd'hui comment modifier l'opacité d'un élément d'une liste lorsque celui-ci est sélectionné.

II. Inclure les librairies▲
Il faut tout d'abord commencer par inclure Script.aculo.us et Prototype. Insérez donc le code suivant entre vos balises <head></head>.
III. Le code HTML▲
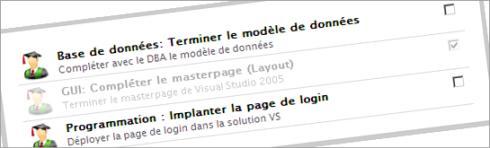
Voici une liste de blocs <div> créée pour les besoins de l'exemple ci-dessous.
<div id="el1">
<img src="/pic-user/user_pckult.jpg" align="left" style="margin-right:10px;" />
<span class="check">
<input type="checkbox" id="status1" value="0" onclick="javascript:changeOpacity(1)">
</span>
<span class="title">Base de données: Terminer le modèle de données</span>
<span class="desc">Compléter avec le DBA le modèle de données</span>
</div>Lorsque vous cliquez sur la case à cocher, l'événement changeOpacity() est déclenché. Celui-ci modifie l'opacité du bloc <div> de 100 % à 30 % et inversement. Vous pouvez ajouter un nombre infini de blocs <div>, pour autant que vous suiviez la même numérotation choisie pour vos id (el2, el3, el4, etc.). Par la suite, il vous suffira de modifier l'argument passé en paramètre à la fonction changeOpacity(X) en fonction du numéro du bloc <div> (el2 -> changeOpacity(2), el3 -> changeOpacity(3), etc.).
IV. Le code JavaScript▲
Maintenant, passons au code JavaScript. Il vous suffira d'inclure ce code entre les balises <head></head> de votre page.
<script type="text/javascript">
function changeOpacity(id)
{
$opacityStatus = $('status' + id);
if($opacityStatus.value == 0)
{
// Si la case a été cochée, mettre à 30 %
new Effect.Opacity('el' + id, {duration:0.5, from:1.0, to:0.3});
$opacityStatus.value = 1;
}
else
{
// Si la case a été décochée, remettre à 100 %
new Effect.Opacity('el' + id, {duration:0.5, from:0.3, to:1.0});
$opacityStatus.value= 0;
}
}
</script>Remerciements▲
Tous mes remerciements à RomainVALERI pour sa relecture.



